Tutorial Laravel - Contoh Insert Data
By ADMIN 05 April 2014
 |
| Picrure from http://scotch.io/tutorials/simple-laravel-crud-with-resource-controllers |
Hai
Input data pada suatu program merupakan suatu hal yang pasti. Hal ini karena suatu program harus bisa menangani input, proses pengolahan data, dan output. Pada tutorial kali ini, saya akan memerikan langkah-langkah yang harus dilakukan untuk melakukan input data pada framework Laravel. Dengan nama table contact serta filed-field sebagai berikut :
- id, digunakan sebagai primary key pada table ini
- full_name, digunakan untuk menyimpan nama lengkap pengunjung web
- email, digunakan untuk menyimpan email
- message, digunakan untuk menyimpan pesan
- created_at, digunakan untuk menyimpan data waktu input pada saat menyimpan
- updated_at, digunakan untuk menyimpan data waktu pada saat mengubah data
Berikut adalah tampilan pada phpmyadmin nya
Baiklah, langsung saja. Berikut adalah langkah-langkahnya :
Langkah 1 - Setting Database
Buka file
app/config/database.php kemudian cari syntax seperti dibawah ini :'mysql' => array(
'driver' => 'mysql',
'host' => 'localhost',
'database' => '<DATABASE KAMU>',
'username' => 'root',
'password' => '<PASSWORD KAMU>',
'charset' => 'utf8',
'collation' => 'utf8_unicode_ci',
'prefix' => '',
),
Ganti <DATABASE KAMU> sesuai dengan nama database yang kamu gunakan serta ganti juga <PASSWORD KAMU> dengan password phpmyadmin kamu.
Langkah 2 - Buat File Controller
Pada langkah ini, saya akan membuat file controller dengan bantuan COMPOSER, untuk cara yang biasa, kamu bisa langsung membuat file controller pada folder app/controllers kemudian buat file dengan nama contact.php
Berikut adalah cara membuat file controller dengan bantuan Composer
- Klik kanan pada folder laravel kamu, pada komputer saya, saya menggunakan nama folder belajar. Kemudian pilih Use Composer Here
- Kemudian muncul command promt seperti gambar dibawah, kemudian ketikkan
php artisan controller:make ContactController
- Buka file app/controller/ContactController.php . Laravel akan membuat file ContactController.php secara otomatis dengan beberapa function di dalamnya.
// app/controllers/NerdController.php<?phpclass ContactController extends \BaseController { /** * Display a listing of the resource. * * @return Response */ public function index() { // } /** * Show the form for creating a new resource. * * @return Response */ public function create() { // } /** * Store a newly created resource in storage. * * @return Response */ public function store() { // } /** * Display the specified resource. * * @param int $id * @return Response */ public function show($id) { // } /** * Show the form for editing the specified resource. * * @param int $id * @return Response */ public function edit($id) { // } /** * Update the specified resource in storage. * * @param int $id * @return Response */ public function update($id) { // } /** * Remove the specified resource from storage. * * @param int $id * @return Response */ public function destroy($id) { // }}Lankah 3 - Membuat File Model
Buat file model pada folder app/model/contact.php dan ketikan syntaxt dibawah ini :
// app/models/Nerd.php<?php class Contact extends Eloquent { }
Langkah 4 - Tambahkan Setting pada Routes
Setelah kita membuat file controller, pada file app/Routes.php tambahkan syntax seperti dibawah ini :
// app/routes.php<?php Route::resource('contact', 'ContactController');Laravel secara otomatis akan menghandle sumber pada ContactContoller, jadi kita tidak perlu membuat routes lain pada file routes.php. Kita bisa melihat action apa saja yang telah dihandle oleh aplikasi kita dengan mengetikan php artisan routes pada command promt yang telah kita buka sebelumnya.
Langkah 5 - Buat file View dan tambahkan file Controller
Pertama-tama tambahkan syntax dibawah pada file app/controller/ContactController.php
// app/controllers/ContactController.php<?php... /** * Show the form for creating a new resource. * * @return Response */ public function create() { // load the create form (app/views/contact/create.blade.php) return View::make('contact.create'); }...Serta file controller :
// app/controllers/ContactController.php<?php... /** * Store a newly created resource in storage. * * @return Response */ public function store() { // validate // read more on validation at http://laravel.com/docs/validation $rules = array( 'full_name' => 'required', 'email' => 'required|email', 'message' => 'required' ); $validator = Validator::make(Input::all(), $rules); // process the login if ($validator->fails()) { return Redirect::to('contact/create') ->withErrors($validator) ->withInput(Input::except('password')); } else { // store $contact = new Contact; $contact->full_name = Input::get('full_name'); $contact->email = Input::get('email'); $contact->message = Input::get('message'); $contact->save(); // redirect Session::flash('message', 'Input data sukses!'); return Redirect::to('contact'); } }...Buat file app/view/contact/create.blade.php
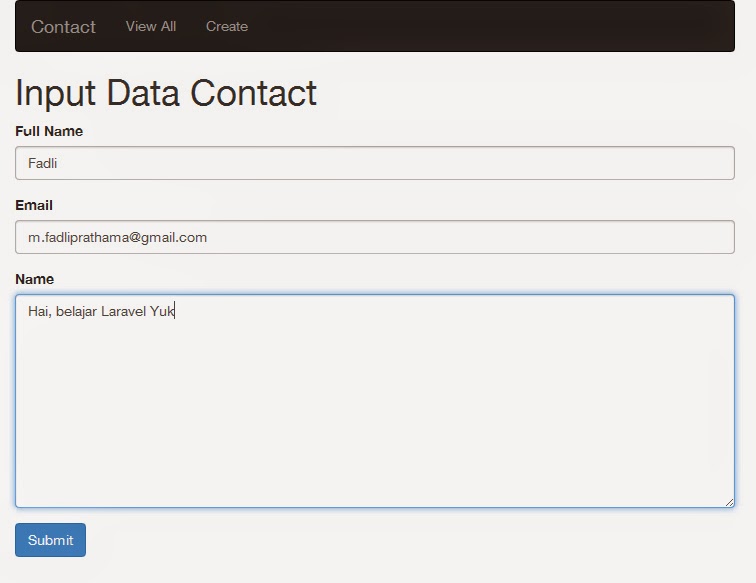
<!-- app/views/contact/create.blade.php --><!DOCTYPE html><html><head> <title>Contact</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css"></head><body><div class="container"><nav class="navbar navbar-inverse"> <div class="navbar-header"> <a class="navbar-brand" href="{{ URL::to('contact') }}">Contact</a> </div> <ul class="nav navbar-nav"> <li><a href="{{ URL::to('contact') }}">View All</a></li> <li><a href="{{ URL::to('contact/create') }}">Create</a> </ul></nav><h1>Input Data Contact</h1><!-- if there are creation errors, they will show here -->{{ HTML::ul($errors->all()) }}
{{ Form::open(array('url' => 'contact')) }} <div class="form-group"> {{ Form::label('full_name', 'Name') }} {{ Form::text('full_name', Input::old('full_name'), array('class' => 'form-control')) }} </div> <div class="form-group"> {{ Form::label('email', 'Email') }} {{ Form::email('email', Input::old('email'), array('class' => 'form-control')) }} </div> <div class="form-group"> {{ Form::label('message', 'Nerd Level') }} {{ Form::textarea('message', Input:old('message'), array('class' => 'form-control')) }} </div> {{ Form::submit('Submit', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}</div></body></html>Setelah selesai, berikut adalah tampilan jika Anda berhasil
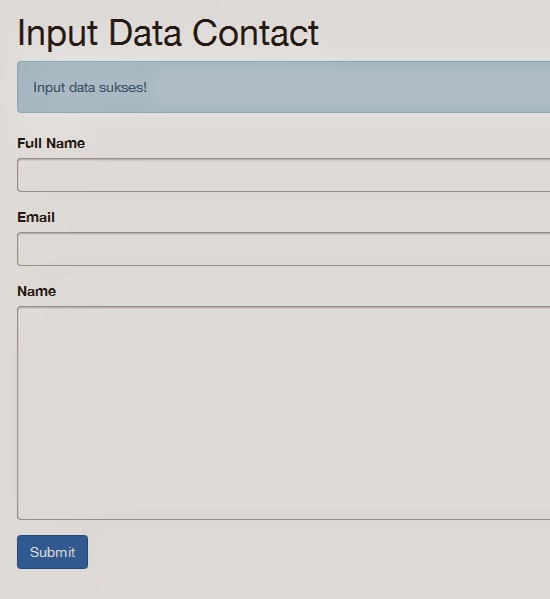
Apabila Anda klik submit, maka tampilannya akan seperti dibawah :
dan tambahan file pada database seperti dibawah ini :
Sekian tutorial Laravel tentang input data. Terima kasih.
IKUTI TRIAL KURSUS ONLINE
IKUTI TRIAL KURSUS ONLINE
NAMA PESERTA TEST & PENERIMA BEASISWA
05 April 2014 Bagikan di Twitter Bagikan di Facebook Bagikan di Google+ Bagikan di Google+
Artikel menarik lainnya
Previous Post 3 Website Terbaik Pencari Tweets Pertama Kamu! RajaMobil.com | Jual Mobil Baru Dan Bekas